
In questo articolo scopriremo cosa sono i Core Web Vitals e come influenzano il posizionamento di un sito.
L’ottimizzazione dei siti per i motori di ricerca, quella che conosciamo come SEO, è una disciplina in continua evoluzione.
I consulenti SEO che si occupano di posizionare i siti di loro clienti sulle prime pagine di Google sanno bene che ogni aggiornamento degli algoritmi di ranking può influenzare notevolmente la SERP del motore di ricerca, facendo la fortuna o la sfortuna di un sito web.
Uno degli ultimi aggiornamenti rilasciati dal Google è quello denominato Core Web Vitals che funziona in maniera completamente differente rispetto a quello che nel tempo l’azienda di Mountain View ci ha abituati, ecco quindi:

Cosa sono i Core Web Vitals di Google
Il team di sviluppo di Google Chrome ha effettuato una serie di ricerche volte a dimostrare che gli utenti preferiscono navigare pagine web che offrono una piacevole esperienza di navigazione. Inizialmente si pensava che tale esperienza potesse essere garantita da alcuni fattori come l’ottimizzazione mobile e la velocità di caricamento, elementi ormai ritenuti essenziali per valutare la qualità di un sito. Ma come sempre questi elementi non bastavano ed è così che sono nati i Core Web Vitals (Segnali Web Essenziali).
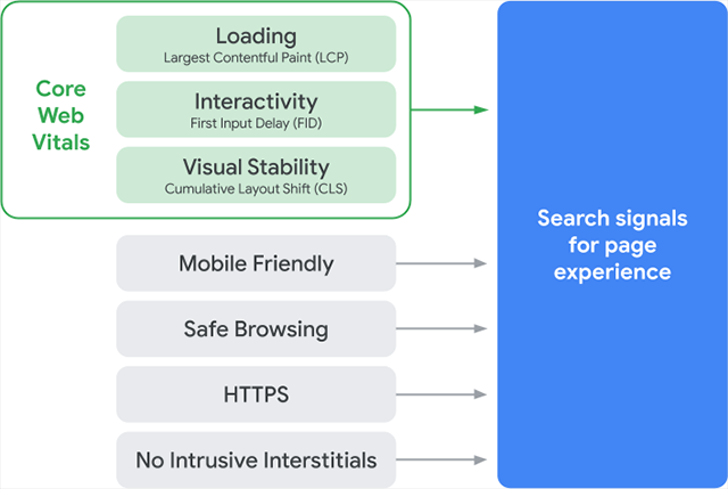
I Core Web Vitals sono una serie di parametri misurabili che permettono agli algoritmi di ranking di quantificare il livello dell’esperienza utente percepita dai visitatori. Cercano insomma di quantificare la piacevolezza percepita dall’utente durante la navigazione del sito, non solo da un punto di vista dei tempi di caricamento, ma anche il livello di interattività e stabilità degli elementi che compongono la pagina.
Le metriche utilizzate dai Core Web Vitals
Cominciamo col dire che i Core Web Vitals non sono gli unici elementi utilizzati dagli algoritmi di Google per determinare la posizione che avrà un sito internet, ma Google stessa consiglia di tenere d’occhio questi parametri e migliorarli ove possibile per avere un sito ben posizionato.

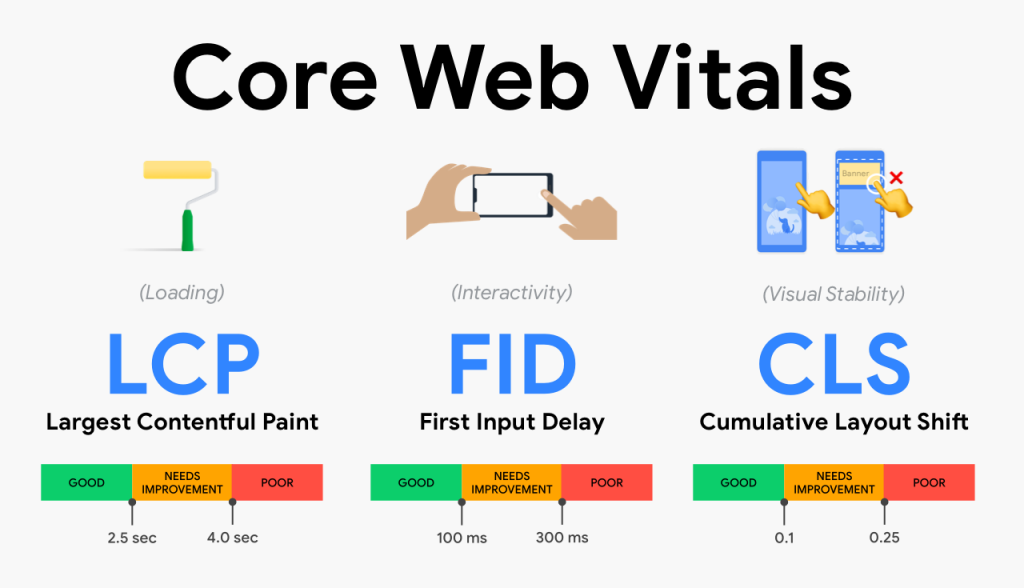
LCP – Large Content Paint
Misura il tempo necessario perché avvenga il caricamento e la visualizzazione sullo schermo del contenuto di più grande di una pagina. Ad esempio se la tua pagina è composta da una grande immagine e un piccolo testo sarà proprio l’immagine l’elemento considerato dall’algoritmo per valutare questo parametro. Questo perché è proprio l’elemento più grande all’interno di una videata ad attirare l’attenzione del visitatore. Ottimizzare lo stesso perché si carichi in maniera più veloce farà si che l‘utente percepisca una maggiore velocità di caricamento di tutta la pagina.
Ora che sappiamo cos’é LCP possiamo passare all’ottimizzazione, sempre seguendo le indicazioni di Google possiamo sapere che il tempo di caricamento dell’ LCP dovrebbe avvenire entro 2.5 secondi dal caricamento della pagina e deve avvenire assolutamente al di sotto dei 4 secondi.
FID – First Input Delay
Questo parametro misura il tempo che il browser impiega a rispondere alla prima interazione dell’utente. Il concetto è che minore è questo tempo, più reattiva appare la pagina all’utente, rendendo conseguentemente la navigazione più piacevole. Per fare un esempio talvolta capita di vedere la pagina correttamente visualizzata a schermo, ma cliccando un link la risposta non è immediata. Questo genera frustrazione nell’utente che percepisce un ritardo che fa sembrare il sito lento e poco reattivo.
Questo è dovuto spesso al fatto che durante il render di una pagina il browser sta compiendo una serie di operazioni complesse che richiedono di parcheggiare le richieste dell’utente per eseguirle in seguito.I siti sono sempre più complessi e la presenza di Javascript e CSS molto complessi non fanno altro che caricare di lavoro il nostro browser che tenderà a posticipare le risposte agli utenti. Il FID misura quindi il tempo di reazione del browser per dare risposta ad azioni svolte su elementi della pagina come menu, tasti, link, ma tralasciando operazioni di zoom e scorrimento. Anche in questo caso Google considera un sito reattivo quando il valore di FID è inferiore a 100 ms. mentre oltre i 300 ms. il parametro è ritenuto decisamente scadente.
CLS – Cumulative Layout Shift
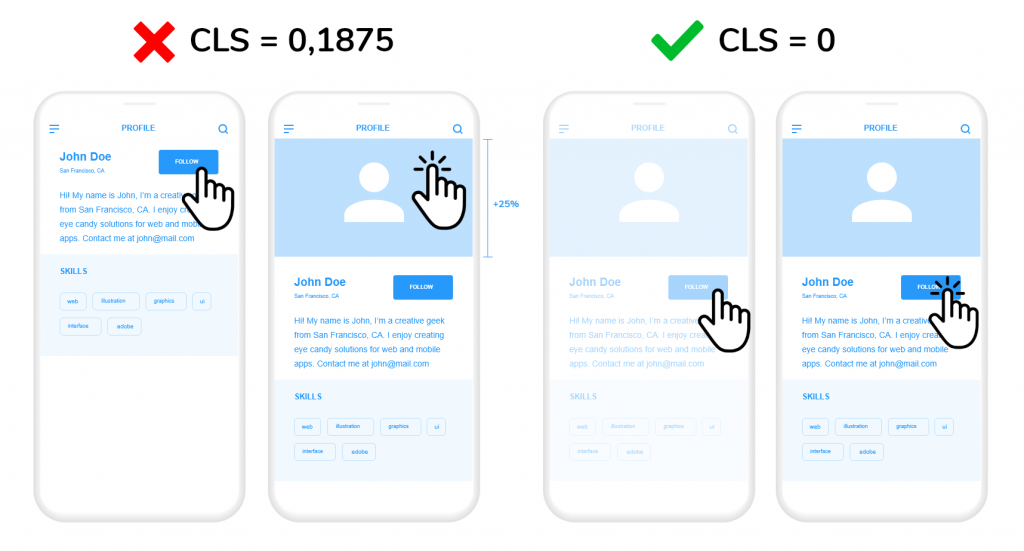
E’ il terzo e ultimo Core Web Vitals introdotto da Google; questo parametro cerca di valutare la stabilità degli elementi caricati sullo schermo. Spesso durante il render di una pagina capita che alcuni elementi caricati in seguito rispetto ad altri, nel momento in cui appaiono spostano verso il basso elementi già visibili. Potrebbe conseguentemente capitare che mentre stiamo per cliccare un tasto, venga visualizzata un’immagine appena sopra lo stesso e il nostro tasto scorra più in basso nella pagina impedendoci di cliccare il pulsante desiderato e aumentando la nostra frustrazione!
I grandi portali di news, proprio per la complessità delle pagine e la quantità di elementi caricati sono un esempio di sito dove è facile notare questo problema. JAvascript non ottimizzati o contenuti caricati da portali esterni, come ad esempio banner o, per la mia esperienza, video YouTube innestati nelle pagine influiscono negativamente sul CLS
Google per misurare questo parametro confronta i vari fotogrammi visualizzati durante il caricamento di una pagina e individua tutti i punti in cui si verifica un cambiamento di layout degli elementi. Per ottenere un buon risultato di CLS è importante ottenere un valore inferiore a 0.1 mentre se lo stesso è superiore a 0.25 il sito è considerato ancora scadente.

I Core Web Vitals impattano sulla SEO?
Partiamo con il dire che Google ha tutto l’interesse ad indirizzare i propri utenti verso siti in grado di soddisfare le loro esigenze. Per questo motivo l’introduzione dei Core Web Vitals quali parametri per misurare l’esperienza utente confermano l’interesse del motore di ricerca nel valutare e promuovere i siti internet che offrono buone performance di navigazione.
Non solo, Google ha inserito i Core Web Vitals anche all’interno della sua Search Console in modo da renderli uno strumento facilmente accessibile a tutti gli utenti per valutare lo stato di salute del proprio sito.
Ho potutto personamente verificare come la riduzione del tempo di caricamento (dimezzato) delle pagine di questo progetto di e-commerce ha permesso di ottenere una migliore indicizzazione del sito e conseguentemente aumentare considerevolmente lil numero di visite.
Come misurare i Core Web Vitals
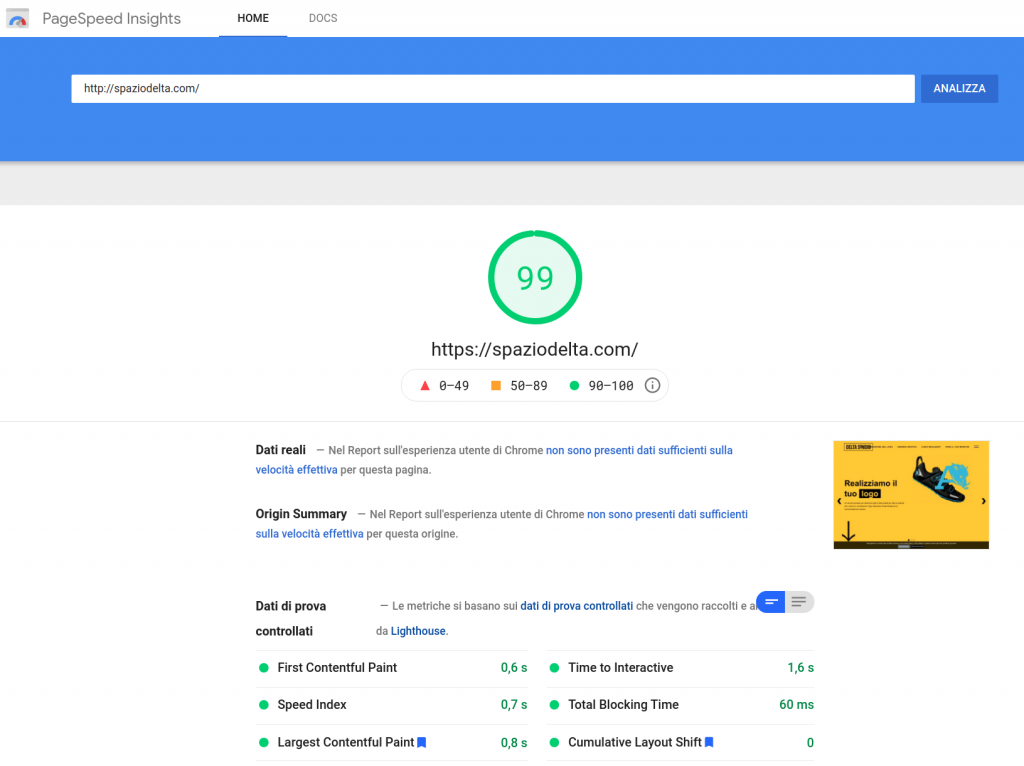
Non disperiamo, Google non ci abbandona e ci permette di capire come misura l’esperienza degli utenti tramite i Core Web Vitals. Il servizio PageSpeed Insight ci permette di misurare questi fattori di ranking e ci fornisce una serie di suggerimenti tecnici che permetteranno a noi o al nostro webmaster di ottimizzare le pagine, aumentare l’esperienza dell’utente e migliorare la posizione del nostro sito all’interno della SERP di Google.
Non spaventarti Page Speed Insight è uno strumento tecnico e necessita sicuramente di buone competenze per essere utilizzato al meglio. Ti consiglio di testare il tuo sito, sarà lo strumento stesso ad evidenziare le modifiche più importanti dalle quali partire per migliorare fin da subito il tuo sito. Spesso alcuni interventi come l’ottimizzazione delle immagini per compressione dimensione sono alla portata di tutti e danno ottimi risultati, poi un passo alla volta si potrà passare a cose più complicate.
Qui sotto il test del nostro sito www.spaziodelta.com pensato per la creazione di loghi. Il recente restyling del sito ci ha permesso di spingere al massimo l’ottimizzazione del codice raggiungendo ottimi valori di Core Web Vitals. Il sito è online da pochi giorni ma vi terremo aggiornati facendovi sapere se riscontriamo, anche per piccoli siti come questo un miglioramento della posizione del sito sul motore di ricerca.